渐进式 Web 应用(PWA)
PWA
什么是 PWA?
PWA(Progressive Web Apps,渐进式 Web 应用)运用现代的 Web API 以及传统的渐进式增强策略来创建跨平台 Web 应用程序。这些应用无处不在、功能丰富,使其具有与原生应用相同的用户体验优势。
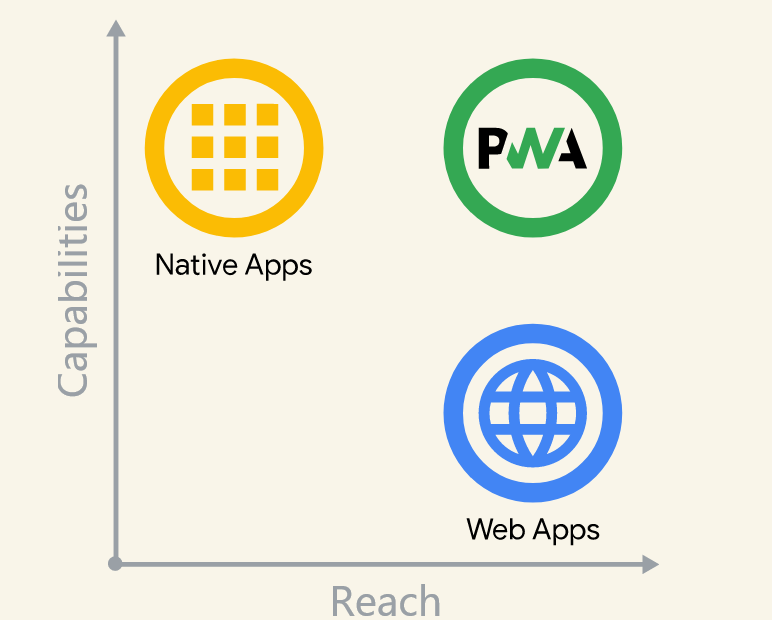
一张图解释:

Progressive Web Apps 是 Google 提出的用前沿的 Web 技术为网页提供 App 般使用体验的一系列方案。PWA 指的是使用指定技术和标准模式来开发的 Web 应用,这同时赋予它们 Web 应用和原生应用的特性,其目的是通过各种 Web 技术实现与原生 App 相近的用户体验。(有点类似于微信里的小程序)
纵观现有 Web 应用与原生应用的对比差距,如离线缓存、沉浸式体验等等,可以通过已经实现的 Web 技术去弥补这些差距,最终达到与原生应用相近的用户体验效果。
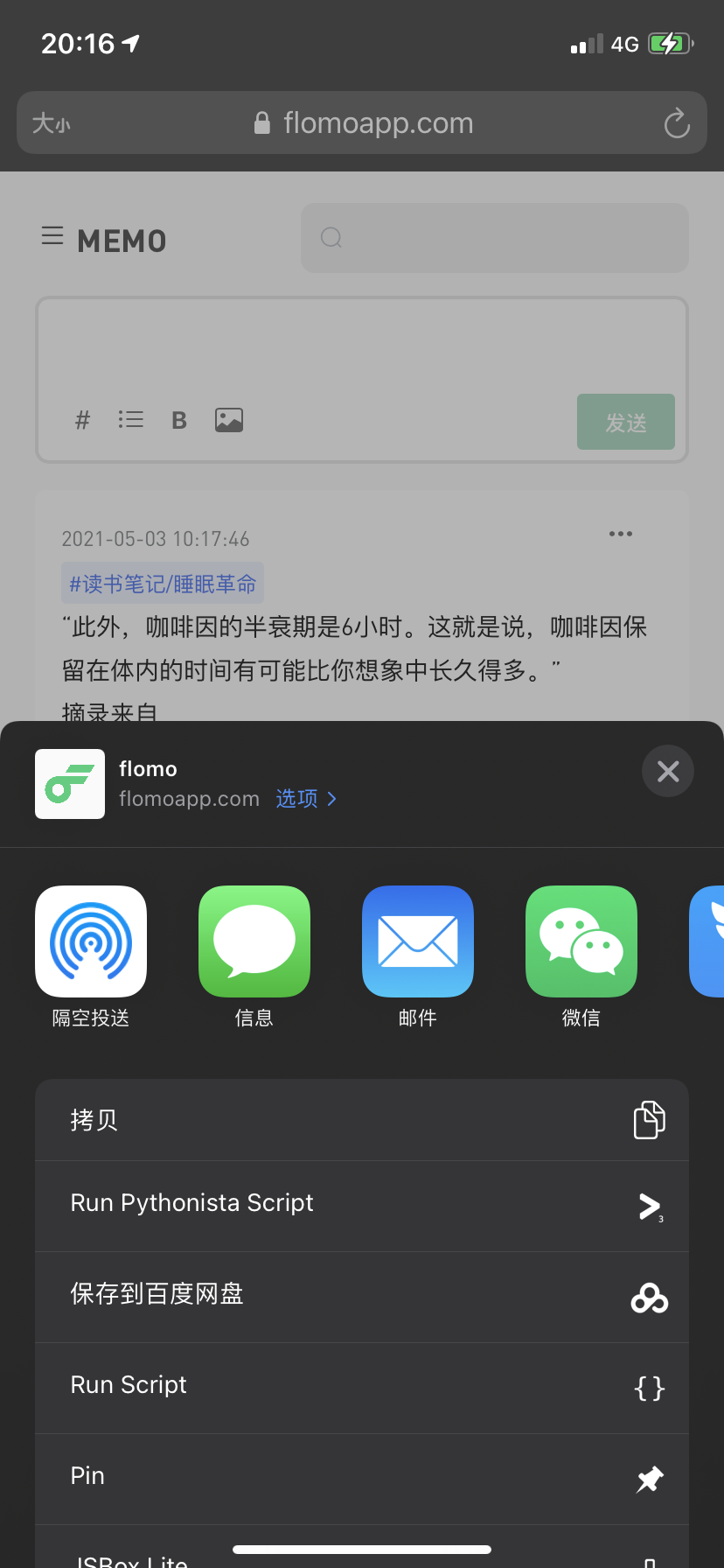
例如一方面,Web 应用更加易于发现:相比于安装应用,访问一个网站显然更加容易和迅速。你还可以通过链接来分享 Web 应用。不过国内支持 PWA 的网站少之又少,大部分都砍掉网页端功能去做客户端,目前我知道的支持 PWA 的网站好像只有 flomo,另外 iOS 端也是支持 PWA 的,如下图所示(个人感觉不追求响应的话还是挺好用的)还有饿了么也在做。很多知名案例https://www.pwastats.com/
随着 iOS 11.3 的发布,iOS 正式开始支持 PWA,可以将它放在苹果手机主屏。


另一方面,原生应用与操作系统可以更加完美的整合,也因此为用户提供了无缝的用户体验。你可以通过安装应用使得它在离线的状态下也可以运行;相较于使用浏览器访问,用户也更喜欢通过点击主页上的图标来访问它们喜爱的应用。
具体细节渐进式 Web 应用介绍 - 渐进式 Web 应用(PWA) | MDN (mozilla.org)
PWA 的优势
PWA 是可被发现、易安装、可链接、独立于网络、渐进式、可重用、响应性和安全的。
什么使应用成为 PWA?
它代表了构建 Web 应用程序的新理念,涉及一些特定的模式,API 和其他功能。一眼是看不出来一个 Web App 是不是 PWA 的。如果应用程序满足某些要求,或者实现了一组特定的功能,例如离线工作、可安装、易于同步、可以发送推送通知等,我们就可以将其视为 PWA。
一个 PWA 应该具有以下特点:
你只需要基于开放的 W3C 标准的 web 开发技术来开发一个 app,不需要多客户端开发。
用户可以在安装前就体验你的 app。
不需要通过 AppStore 下载 app。app 会自动升级不需要用户升级。
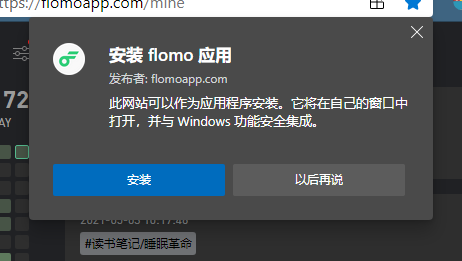
用户会受到‘安装’的提示,点击安装会增加一个图标到用户首屏。
被打开时,PWA 会展示一个有吸引力的闪屏。
chrome 提供了可选选项,可以使 PWA 得到全屏体验。
必要的文件会被本地缓存,因此会比标准的 web app 响应更快(也许也会比 native app 响应快)
安装及其轻量 – 或许会有几百 kb 的缓存数据。
网站的数据传输必须是 https 连接。
PWA 可以离线工作,并且在网络恢复时可以同步最新数据。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!